قالب TehranIT-Dashboard مخصوص ASP NET MVC
از آنجایی که وب مسترها و توسعه دهندگان وب به دنبال طرح های از پیش تعریف شده هستند تا برنامه ها و پروژه های خود را در سریع ترین زمان ممکن ایجاد کنند. یکی از ابزارهایی که مطمئنا با استفاده از آن لذت زیادی خواهید برد قالب TehranIT-Dashboard است که برای ASP NET MVC5 توسعه داده شده است. این تم توسط تیم تهران آی تی برنامه نویسی و طراحی شده است.
قالب TehranIT-Dashboard یک راه حل شگفت انگیز برای ایجاد داشبورد مدیریت در MVC5 است. این قالب با بسیاری از فریم ورک ها، کاملاً سازگار است و آن را به یک قالب داشبورد مدیریت چند منظوره تبدیل می کند. فریمورک محبوب Bootstrap 5 بهره میبرد و RTL میباشد. این قالب فقط از زبان فارسی پشتیبانی میکند.
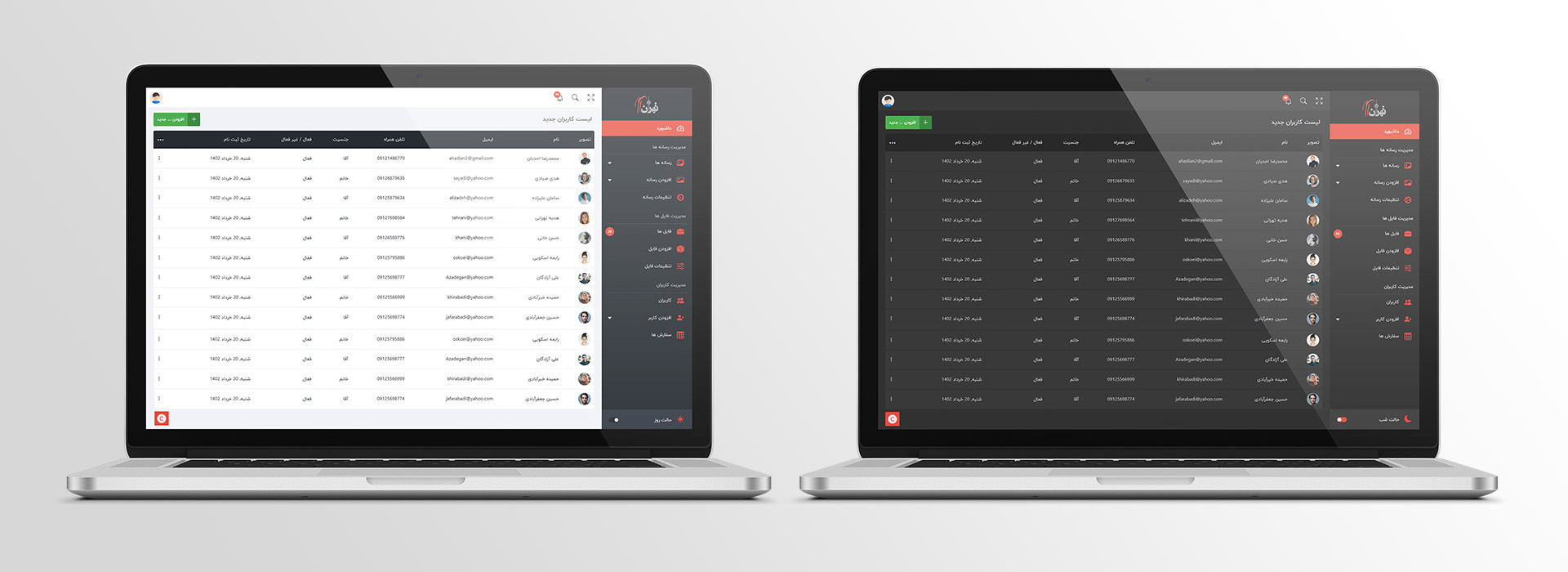
پشتیبانی از قابلیت Dark Mod
حالت تاریک (Dark Mode) حالتی است که در آن واسط کاربری به حالت تیره به نمایش درمیآید. و این قابلیتی است که قالب TehranIT-Dashboard از آن پشتیبانی میکند.
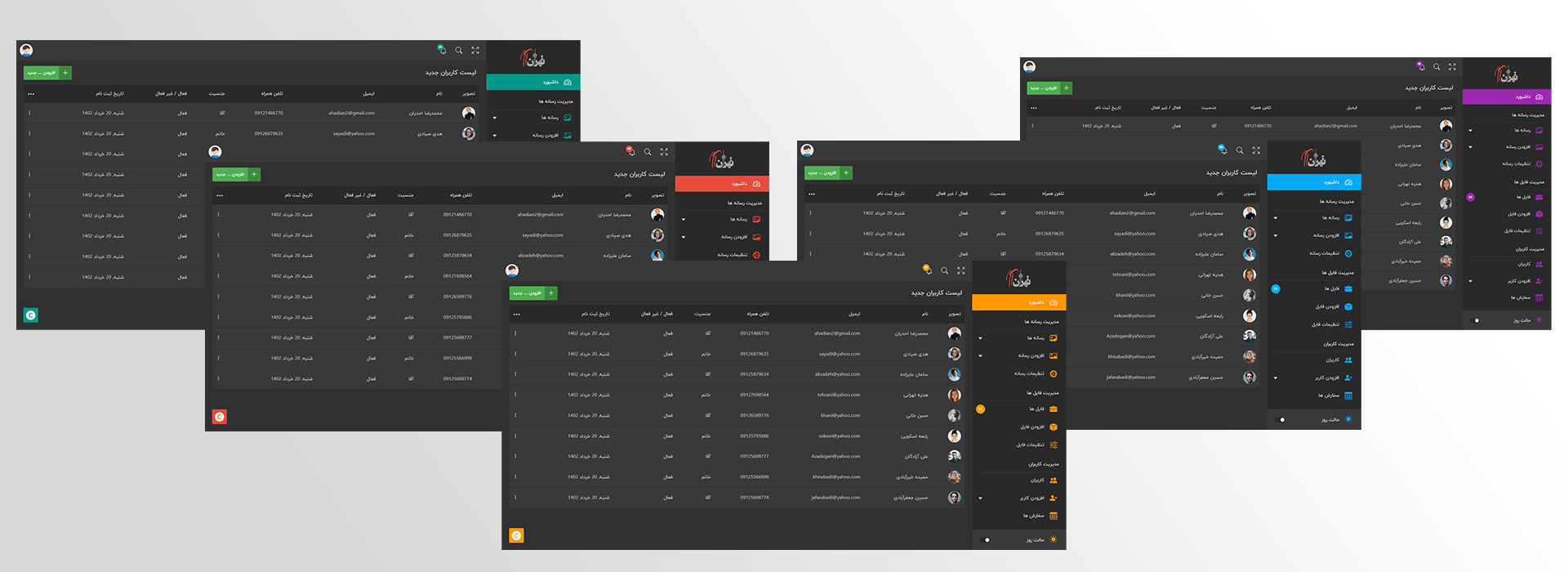
پشتیبانی از بی نهایت رنگ
Sass این قابلیت را به شما میدهد که بی نهایت رنگ داشته باشید. همچنین میتوانید به دلخواه خود از رنگ های مختلف استفاده کنید. همه رنگ ها را به دلخواه خود تغییر دهید.
آموزش استفاده از قالب TehranIT-Dashboard
- گام اول : قالب TehranIT-Dashboard را دانلود کنید. فایل را از حالت زیپ خارج کنید.
- گام دوم : محتویات پوشه template-v1 که شامل ۶ فولدر CodeTemplates، Content، Fonts، Images، Scripts، Scss میباشد را در روت پروژه خود کپی کنید.
- گام سوم : به فولدر CodeTemplates بروید و وارد فولدر MvcFullDependencyCodeGenerator شوید ۲ فایل _Layout.cs.t4 و Site.cs.t4 در مسیر زیر پیست کنید.
این آموزش برای Visual Studio 2022 که روی درایو C نصب شده، تولید شده. ممکن است شما نسخه دیگری نصب کرده باشید و روی درایو دیگری پس میبایست آدرس خود را اصلاح کنید.
C:\Program Files\Microsoft Visual Studio\2022\Enterprise\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates\MvcFullDependencyCodeGenerator
- گام چهارم : پروژه خود را بیلد کنید.
کد های سفارشی سازی صفحه Create و Update
کد ایجاد Radio Button
<div class="col-md-6">
@Html.LabelFor(model => model.Gender, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-12">
<div class="checkbox">
@Html.ValidationMessageFor(model => model.Gender, "", new { @class = "text-danger" })
<span>مرد</span>
<input type="radio" name="Gender" id="Gender" value="true" checked="checked" />
<span>زن</span>
<input type="radio" name="Gender" id="Gender" value="false" />
</div>
</div>
</div>
نمونه کد ایجاد Check Box
<div class="col-md-6">
@Html.LabelFor(model => model.Gender, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-12">
<div class="checkbox">
@Html.ValidationMessageFor(model => model.Gender, "", new { @class = "text-danger" })
<span>مرد</span>
<input type="checkbox" name="Gender" id="Gender" value="true" checked="checked" />
<span>زن</span>
<input type="checkbox" name="Gender" id="Gender" value="false" />
</div>
</div>
</div>
نمونه کد ایجاد File Upload
<div class="col-md-6">
@Html.LabelFor(model => model.ImageUrl, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-12">
<div class="FileUpload">
<img src="~/Images/System/nophoto.png" />
<input type="file" name="ImageUrl" />
</div>
@Html.ValidationMessageFor(model => model.ImageUrl, "", new { @class = "text-danger" })
</div>
</div>
کد ایجاد Select Box
<div class="col-md-6">
@Html.LabelFor(model => model.Gender, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-12">
<div class="Select">
<select name="Gender" id="Gender">
<option value="true">مرد</option>
<option value="false" selected="selected">زن</option>
</select>
@Html.ValidationMessageFor(model => model.Gender, "", new { @class = "text-danger" })
</div>
</div>
</div>
خرید از تهران آی تی به صورت آنلاین بوده لینک دانلود به صورت خودکار برای شما ایمیل میشود بدیهی است که در هنگام خرید باید از ایمیل واقعی خود استفاده کنید. چنانچه نیاز به هرگونه سوال درباره محصول و یا مشاوره و کمک در خرید آنلاین داشتید از طریق ایمیل و یا شماره های تماس ارتباط برقرار کنید 09121486770 ahadian2@gmail.com
طراحی سایت و فروشگاه و اپلیکیشن
طراحی سایت ارزان اما حرفه ای