آشنایی با Status Code و Http Method
در قسمت قبلی دوره ASP.NET CORE 8 در خصوص پروتکل HTTP و HTTPS صحبت کردیم. و در این آموزش قصد آشنایی با Status Code و Http Method در پروتکل HTTP را داریم.
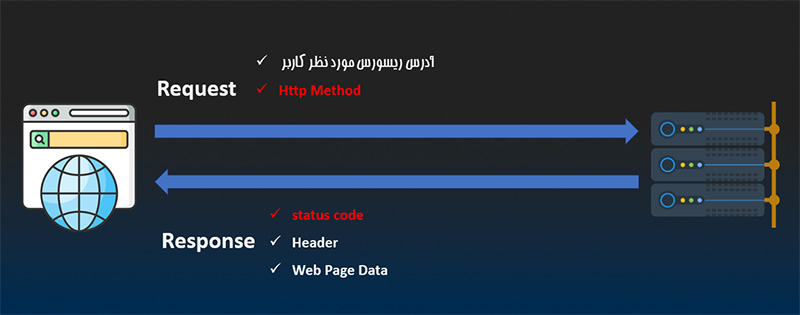
همان طور که در قسمت قبلی گفتیم Request و Response از اجزای اصلی پروتکل HTTP میباشند. زمانی که شما در یک وب سایت وارد میشوید، یا در سایتی کامنت میزارید و یا مطلبی را در یک سایت جستجو میکنید در حقیقت برای هر کدام از این کار ها یک Request از طرف مرورگر شما به سرور ارسال میشود و در مقابل سرور هم یک Response مناسب برای شما ارسال میکند.
Http Method چیست؟
هر Request ای که از طرف مرورگر به سمت سرور ارسال شود حتماً دارای یک Http Method میباشد. در حقیقت Http Method ها به سرور اعلام میکنند که ما قصد انجام چه کاری را داریم. مثلا قصد ایجاد یک دیتای جدید را داریم. یا قصد حذف یک دیتا را داریم. و یا قصد ایجاد یک دیتای جدید را داریم. در ادامه میتوانید انواع Http Method ها را مشاهده کنید. توجه داشته باشید که ار ۴ متد اولی بیشتر استفاده میشود.
- متد Get : برای دریافت منابع از سرور استفاده میشود.
- متد Post : برای ایجاد یک منبع جدید در سرور استفاده میشود.
- متد Put : برای بهروزرسانی یک منبع در سرور استفاده میشود.
- متد Delete : برای حذف یک منبع در سرور استفاده میشود.
- متد Head : برای دریافت اطلاعات سرآیند منبع استفاده میشود.
- متد Options : برای دریافت گزینههای موجود برای یک منبع استفاده میشود.
- متد Patch : برای بهروزرسانی جزئی یک منبع موجود در سرور استفاده میشود.
Status Code چیست؟
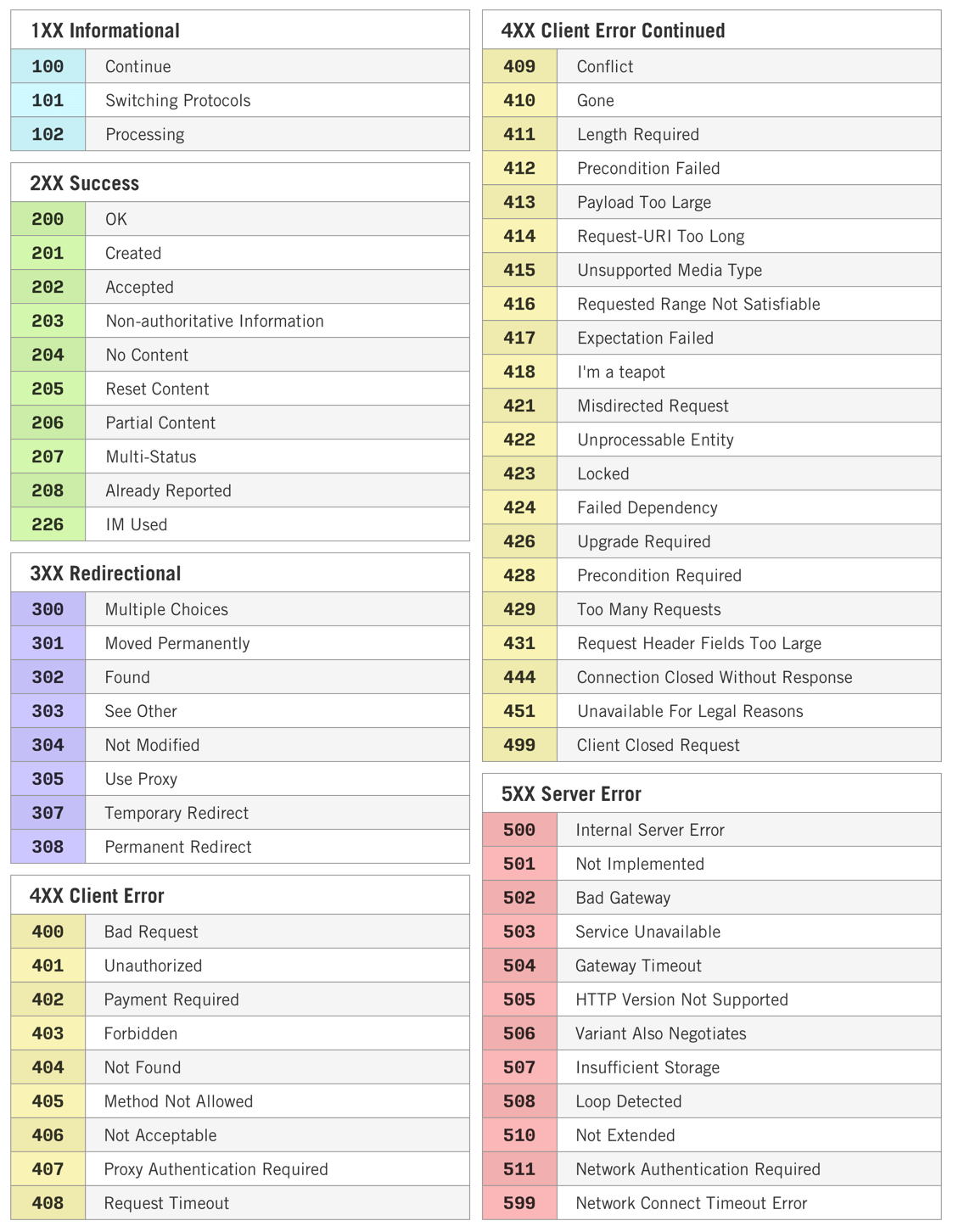
هر زمان یک Request به سمت سرور ارسال میشود حتماً سرور برای ما یک Response ارسال میکند حتی اگر عملیات ما با موفقیت انجام نشود. در پروتکل http برای اینکه ما متوجه بشیم که عملیات در چه وضعیتی است، مثلاً موفقیت آمیز بوده یا شکست خورده سرور به همراه Response برای ما یک Status Code ارسال میکند. در واقع Status Code یک عدد است. که ما با استفاده از این عدد متوجه میشویم که عملیات ما موفقیت آمیز بوده یا خیر و یا دارای چه وضعیتی میباشد. این اعداد به ۵ دسته تقسیم بندی میشوند اعداد سری ۱۰۰ اعداد سری ۲۰۰ اعداد سری ۳۰۰ اعداد سری ۴۰۰ و اعداد سری ۵۰۰ که هر کدام معنا و مفهوم خاص خود را دارند.
Status Code های سری ۱۰۰ تا ۱۹۹
این سری از اعداد اطلاعاتی در خصوص نقل و انتقال بستهها، مثل ارسال و دریافت فایل کاربرد دارند. مثلاً وقتی که یک فایل رو در سرور آپلود میکنیم بعد از دریافت فایل توسط سرور برای ما عدد ۱۰۰ ارسال میشود. یعنی فایل توسط سرور دریافت شده.
- کد ۱۰۰ : تایید دریافت اطلاعات توسط سرور را به مرورگر اطلاع میدهد
- کد ۱۰۱ : برای تعویض پروتکلها کاربرد دارد.
- کد ۱۰۲ : در برخی مواقع زمانی که یک درخواست به سرور ارسال میکنیم. سرور برای انجام آن درخواست نیاز به زمان دارد برای همین برای مرورگر کد ۱۰۲ رو میفرسته تا مرورگر متوجه بشه که این فعالیت زمان بره و ارتباط را قطع نکنه.
Status Code های سری ۲۰۰ تا ۲۹۹
این سری از اعداد زمانی ارسال میشوند که سرور کاری را با موفقیت انجام داده است.
- کد ۲۰۰ : زمانی که درخواست ما به صورت موفقیت آمیز و کامل توسط سرور انجام بشود این کد برای ما ارسال میشود.
- کد ۲۰۱ : زمانی که یک منبع جدید به صورت موفقیت آمیز در سرور ایجاد شود این کد برای ما ارسال میشود.
- کد ۲۰۲ : این کد زمانی ارسال میشود که سرور درخواست ما را به صورت موفقیت آمیز دریافت کرده و نیاز به زمان بیشتری برای انجام آن دارد.
Status Code های سری ۳۰۰ تا ۳۹۹
این سری از اعداد برای انتقال و ریدایرکشن یک url به یک url جدید کاربرد دارد. و معمولاً این تغییر مسیر به صورت خودکار و توسط خود مرورگر انجام میشود.
- کد ۳۰۱ : این کد به این معناست که آدرس درخواستی شما برای همیشه به یک آدرس جدید منتقل شده. در سئو خیلی کاربرد دارد .
- کد ۳۰۲ : این کد به این معناست که آدرس url مورد نظر پیدا شد، ولی مرورگر به طور موقت باید به آدرس جدیدی منتقل شود.
- کد ۳۰۴ : زمانی که مرورگر یک فایل را در حافظه کش خود ذخیره میکند، و فایل را از حافظه کش میخواند نه از سرور کد ۳۰۴ را برای این ریسپانس میتوانیم مشاهده کنیم.
Status Code های سری ۴۰۰ تا ۴۹۹
این سری از اعداد برای نمایش خطاهایی است که در سمت کاربر اتفاق می افتد. یعنی زمانی که مشکل از سمت کاربر باشد این کدها ارسال میشود.
- کد ۴۰۰ : نشان دهنده Bad Request میباشد یعنی کاربر به درستی درخواست خود را ارسال نکرده است.
- کد ۴۰۱ : زمانی که در سایت لاگین نکردهاید و دسترسی شما به محتوایی مجاز نباشید این کد برای شما ارسال میشود.
- کد ۴۰۳ : زمانی که در سایت لاگین کردهاید و دسترسی شما به محتوایی مجاز نباشید این کد برای شما ارسال میشود.
- کد ۴۰۴ : این کد زمانی برای شما ارسال میشود که منبع مورد نظر توسط سرور پیدا نشود.
- کد ۴۰۵ : این کد زمانی برای شما ارسال میشود که به یک منبع با متد نادرست درخواست ارسال کنید.
Status Code های سری ۵۰۰ تا ۵۹۹
ین سری از اعداد برای نمایش خطاهایی است که در سمت سرور اتفاق می افتد. یعنی زمانی که مشکل از سمت سرور باشد این کدها ارسال میشود.
- کد ۵۰۰ : این کد زمانی برای شما ارسال میشود که در سمت سرور خطایی اتفاق افتاده باشد.
- کد ۵۰۲ : بین شما و سرور اصلی ممکن است سرورهای دیگری نیز وجود داشته باشد. اگر یکی از این سرورهای میانی نتواند ریسپانس را به درستی از سرور بالا دستی خود دریافت کند. کد ۵۰۲ برای شما ارسال میشود.
- کد ۵۰۳ : این کد زمانی برای شما ارسال میشود که سرور در دسترس نباشد.
- کد ۵۰۵ : این کد زمانی ارسال میشود که نسخه http درخواست شده در دسترس سرور نباشد.
لیست تمام Status Code ها
دانلود فایل پاورپوینت
خرید از تهران آی تی به صورت آنلاین بوده لینک دانلود به صورت خودکار برای شما ایمیل میشود بدیهی است که در هنگام خرید باید از ایمیل واقعی خود استفاده کنید. چنانچه نیاز به هرگونه سوال درباره محصول و یا مشاوره و کمک در خرید آنلاین داشتید از طریق ایمیل و یا شماره های تماس ارتباط برقرار کنید 09121486770 ahadian2@gmail.com
طراحی سایت و فروشگاه و اپلیکیشن
طراحی سایت ارزان اما حرفه ای