آموزش Asp.Net MVC ایجاد Partial View – Web User Control
Partial View ها مشابه Web User Control ها در Asp.Net Web Form هستند. از پارشیال ویو ها به منظور کامپوننت محورکردن Razor View ها استفاده می شود که درنهایت موجب خوانایی بیشتر و توسعه پذیری آسان تر می گردد. به عبارت ساده تر، می توانند مسئولیت نمایش بخشی از محتوای یک صفحه را به عهده بگیرند. یکی از قابلیت های جالب Partial View ها این است که میتوان توسط آن صفحه را به بخش های مختلفی تقسیم بندی کرد.
انواع partial view ها
- شماره یک : partial view داینامیک به همراه اکشن
- شماره دو : partial view استاتیک بدون اکشن
partial view داینامیک به همراه اکشن
این مدل از partial view ها مشابه به View های معمولی بوده و به یک اکشن متصل میشوند. میتوانند ورودی و خروجی دریافت کنند و کاملا داینامیک هستند، ولی تفاوتی که با View ها دارند این است که فقط بخشی از صفحه هستند نه تمام یک صفحه. مثلا میتوان یک partial view ایجاد کرد که ۲ ورودی دریافت کند یک تعداد و دو ID یک دسته از مطالب و در خروجی پست هایی را از ID ای که به آن دادیم و به تعدادی که مشخص کردیم را نمایش دهد.
نحوه ایجاد یک partial view داینامیک
- گام اول : یک کنترلر ایجاد کنید.
- گام دوم : یک اکشن برای partial view خود با هر نامی که دوست دارید ایجاد کنید. در این آموزش ما میخواهیم یک partial view برای لاگین کردن ایجاد کنیم برای همین نام اکشن ما Login است. و توجه داشته باشید که ما دیگر در اکشن خود return View نداریم بلکه return PartialView داریم.
public ActionResult Login()
{
return PartialView();
}
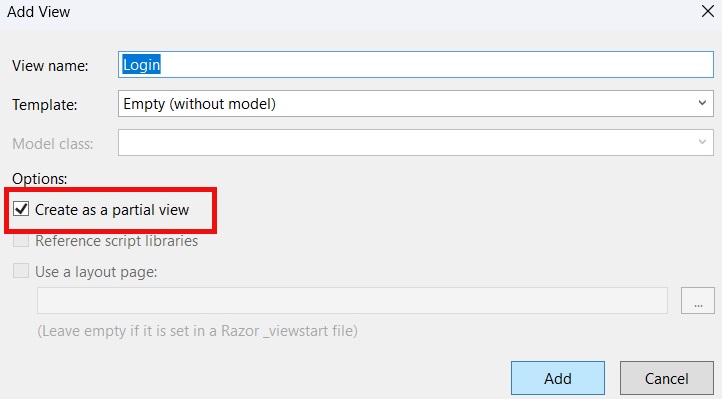
- گام سوم : یک ویو از جنس partial view به اکشن Login خود اضافه میکنیم، به این صورت که روی اکشن Login خود کلیک راست کرده و گزینه Add View را میزنیم و در پنجره باز شده حتما باید تیک Create as partial view خورده باشد.
<form method="post">
<input type="text" placeholder="UserName" /><br />
<input type="password" placeholder="Password" /><br />
<input type="submit" value="Login" />
</form>
- گام چهارم : کار تمام است، حال در هر View ای که صلاح دیدیم partial view خود را توسط متد Html.Action فرا میخوانیم. این متد ۲ ورودی میگیرد یک نام اکشن و دو نام کنترلر.
@Html.Action("Action Name", "Contoroller Name")
@Html.Action("Login", "Home")
ارسال مقادیر از اکشن به ویو در partial view ها
این کار بسیار ساده است مانند انتفال اطلاعات از اکشن به ویو است به عنوان مثال میخواهیم از اکشن partial view خود به ویو آن زمان را ارسال کنیم.
کد های اکشن partial view
public ActionResult Login()
{
ViewBag.DateTime = DateTime.Now;
return PartialView();
}
کد iهای ویو partial view
Time : @ViewBag.DateTime
<form method="post">
<input type="text" placeholder="UserName" /><br />
<input type="password" placeholder="Password" /><br />
<input type="submit" value="Login" />
</form>
ارسال مقادیر از ویو به اکشن در partial view ها
فرض کنید میخواهیم یک partial view بسازیم که تعدادی آیتم را بر اساس نام و تعدادی که به آن میدهیم برای ما چاپ کند.
کد های اکشن partial view
public ActionResult loop(int num,string lable)
{
ViewBag.Num = num;
ViewBag.Lable = lable;
return PartialView();
}
کد های ویو
<ul>
@for (int i = 1; i <= ViewBag.Num; i++)
{
<li>@ViewBag.Lable : @i </li>
}
</ul>
حال میتوانید partial view خود را در هر صفحه ای که میخواهید فرا خوانی و مقدار دهی کنید.
@Html.Action("loop", "Home",new {lable="ITEM",num=10 })
partial view استاتیک بدون اکشن
این partial view ها استاتیک هستند و فقط کد های Html را در آن قرار میدهیم و ورودی دریافت نمیکنند و خروحی آنها همان کد های Html ای میباشد که در آن فرار دادیم.
معمولا نام partial view هایی که اکشن ندارند را با آندرلاین _ شروع میکنند.
نحوه ایجاد یک partial view استاتیک
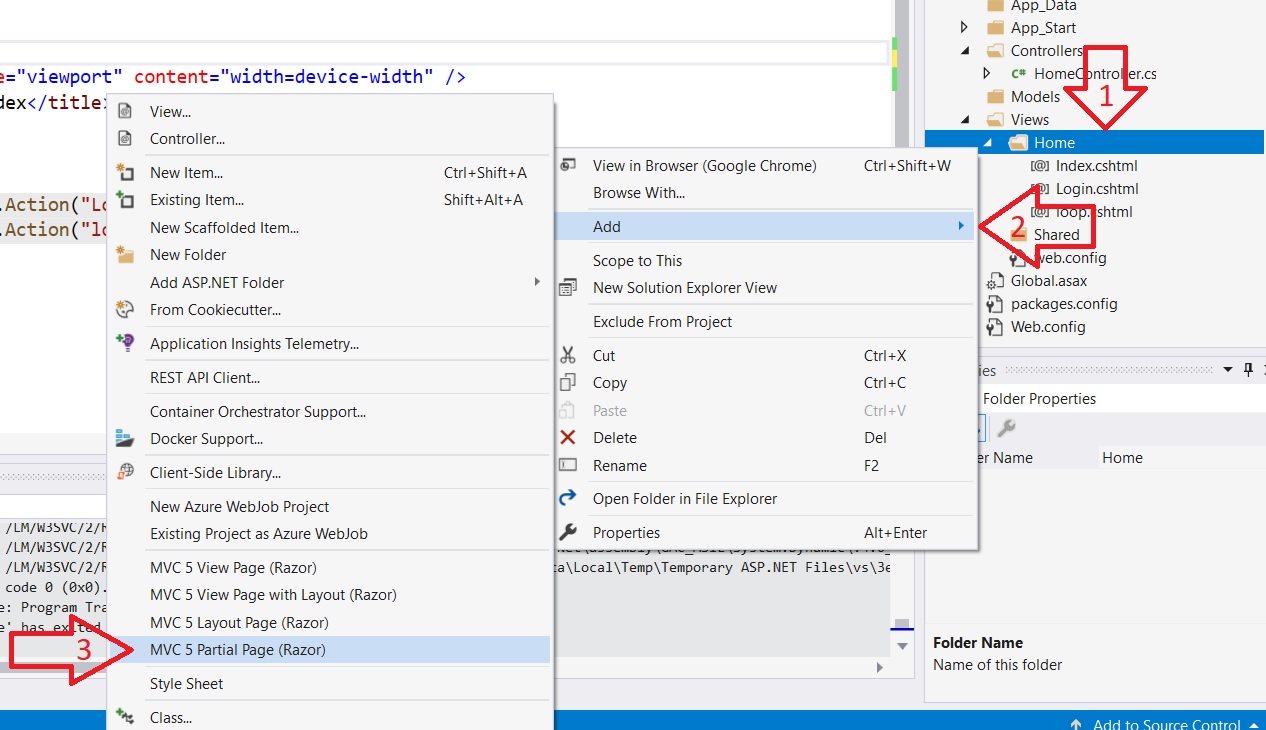
اگر قرار است که partial view ما فقط در یک کنترلر خاص استفاده شود مثلا Home روی فولدر ویو Home کلیک راست کرده و از گزینه Add گزینه MVC 5 Partial View (Razor) را انتخاب میکنیم.
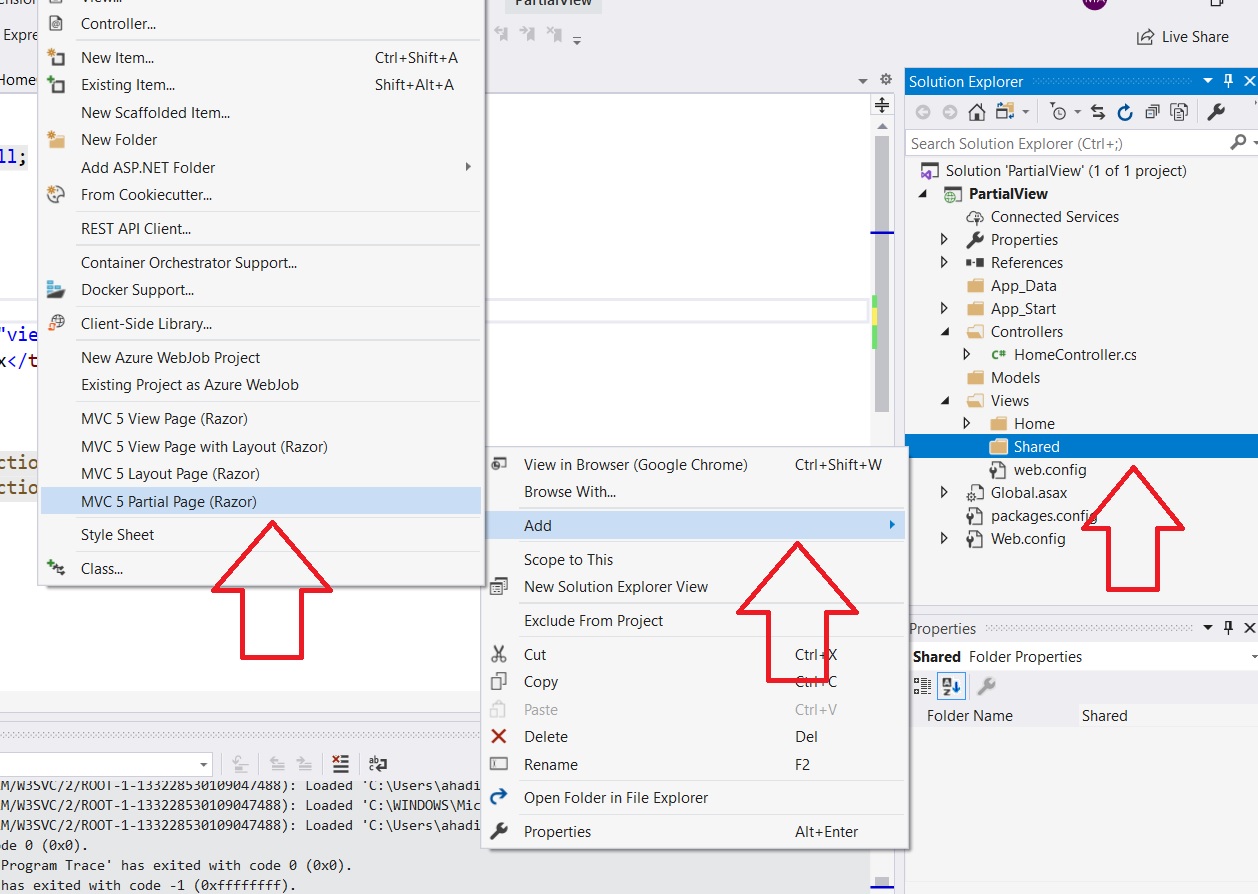
در صورتی که قرار است که partial view ما در ویو های کنترلر های مختلف فراخوانی و استفاده شود باید در پوشه Shared ، آن را اضافه کنیم. چون دیگر مثل partial view های داینامیک اکشنی نداریم که partial خود را به آن نسبت دهیم.
نحوه افزودن پارشیال استاتیک به ویو های مختلف
@Html.Partial("Partial Name")
دانلود قالب مورد استفاده در آموزش
خرید از تهران آی تی به صورت آنلاین بوده لینک دانلود به صورت خودکار برای شما ایمیل میشود بدیهی است که در هنگام خرید باید از ایمیل واقعی خود استفاده کنید. چنانچه نیاز به هرگونه سوال درباره محصول و یا مشاوره و کمک در خرید آنلاین داشتید از طریق ایمیل و یا شماره های تماس ارتباط برقرار کنید 09121486770 ahadian2@gmail.com
طراحی سایت و فروشگاه و اپلیکیشن
طراحی سایت ارزان اما حرفه ای








با سلام و تشکر از زحمات مهندس احدیان ، ی سوال داشتم ، در قسمت پارشیال که تدریس کردید متاسفانه فایل تمپلیت رو ندیدم که دانلود کنم اگر لطف کنید فایل ها رو در کنار ویدیو ها برای دانلود قرار دهید خیلی بهتر میشه با تشکر از شما