آموزش Asp.Net MVC ایجاد اولین LAYOUT – MASTER PAGE
Layout امکان ایجاد یک تمپلیت مشترک را برای سایت فراهم می کند. این تمپلیت را می توان به تمامی View های وب سایت اعمال کرد تا ظاهری یکسان و منسجم در کل صفحات داشته باشیم. صفحات الگو یا همان layout ها، کدنویسی تکراری را در طراحی سایت حذف نموده و سرعت به روزرسانی و اعمال تغییر در ظاهر صفحات را بسیار افزایش می دهد.
در نسخه های قدیمی یعنی asp.net webform به جای layout یا صفحه الگو master page داشتیم که در واقع هر دو یک کار را انجام میدادند.
ایجاد اولین LAYOUT – MASTER PAGE
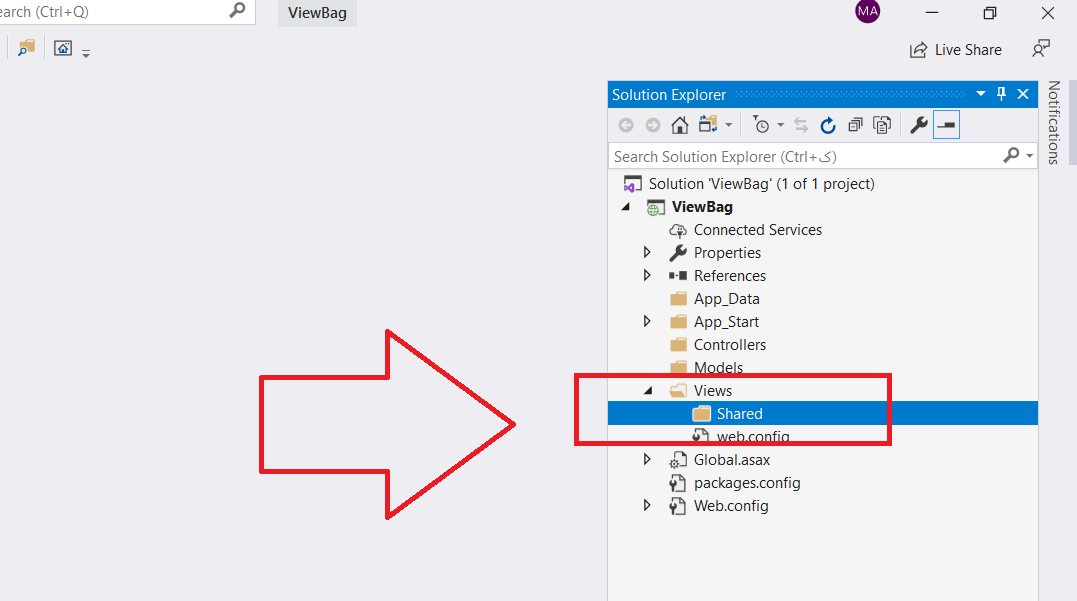
- قدم اول : یک فولدر با نام Shared با S بزرگ در فولدر View ایجاد کنید.
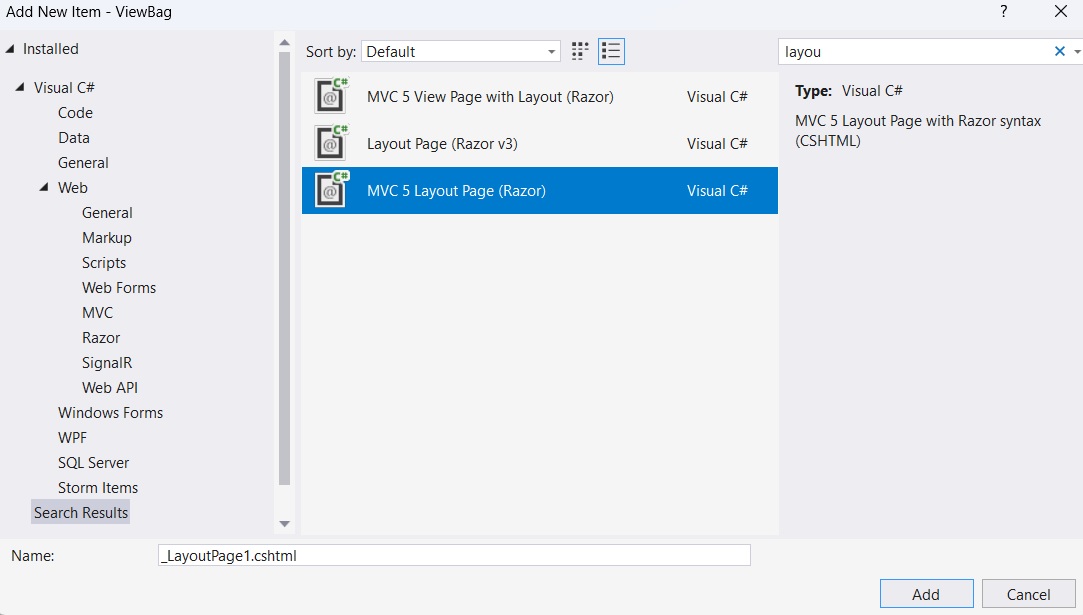
- قدم دوم : روی فولدر Shared کلیک راست کرده و از گزینه Add گزینه New Item را انتخاب کرده و در پنجره جدید آیتم Mvc 5 Layout Page (Razor) را انتخاب میکنیم.
نکته : فایل هایی که داخل پوشه Shared قرار میگیرد بهتر است با underscore شروع شود مثلا LayoutName_
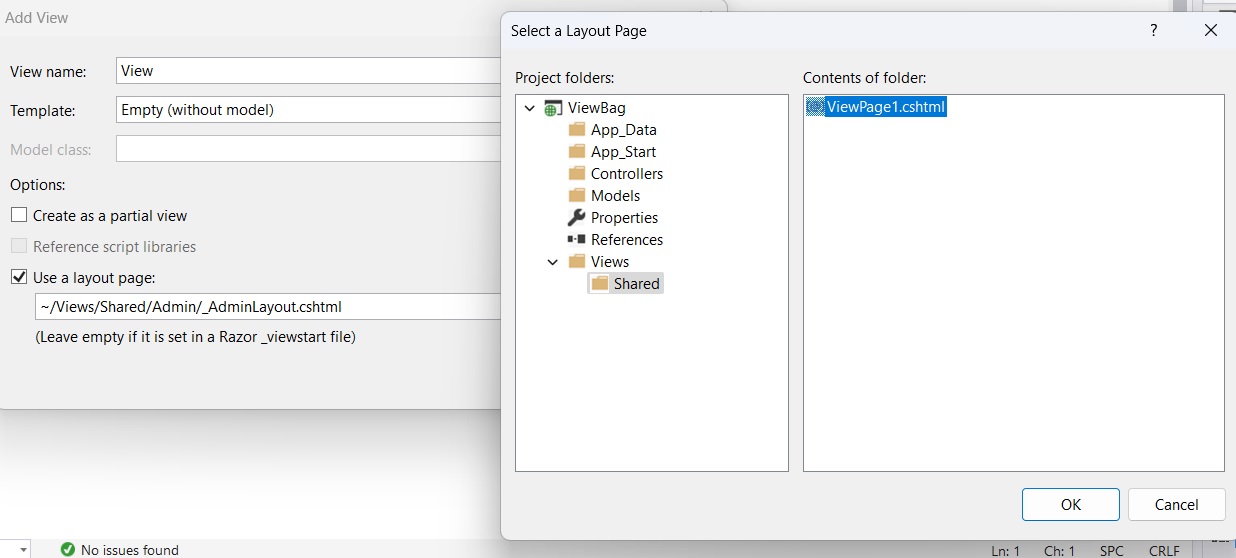
- قدم سوم: حال یک View جدید ایجاد میکنیم و در زمان ایجاد آن تیک Use a Layouy Page را میزنیم و از باکس مربوطه Layout ای که ساختیم را برای آن مشخص میکنیم.
تابع RenderBody چیست؟
RenderBody یک تابع در Layout است که وظیفه دارد محتوایی که ما در View قرار میدهیم را بگیرد و به بخشی که در Layout ما این تابع را نوشته ایم فراخوانی کند. به صورت مختصر میتوان گفت که محتوای اصلی و متغییر سایت را فرا میخواند. این تابع در صفحه Layout باید درست در جایی باشد که ما میخواهییم محتوای سایت درون آن قرار گیرد. توجه داشته باشید که هر Layout فقط و فقط یک RenderBody میتواند داشته باشد.
تابع RenderSection چیست؟
همه محتوای سایت ما در RenderBody قرار گرفته که این موضوع محدودیت برای ما ایجاد میکند برای حذف این محدودیت از RenderSection در کنار RenderBody استفاده میکنیم و بر عکس RenderBody میتوانیم بی نهایت RenderSection در یک Layout داشته باشیم. RenderSection یک مقدار True و یا False هم میگیرد اگر مقدار آن True باشد پر کردن این سکشن در View اجباری است و اگر آن را پر نکنیم ارور میدهد ولی اگر مقدار آن False باشد دیگر اختیاری است.
نحوه تعریف RenderSection در Layout
@RenderSection("SectionName",false)
نحوه مقدار دهی RenderSection در View
@section SectionName{
<div class="containet">
...
</div>
}
نکات مهم در ایجاد Layout ها
- نکته شماره یک : فایل های خود را داخل پوشه ای به نام Content با C بزرگ قرار دهید.
- نکته شماره دو: نام فایل CSS اصلی خود را Site.css با S بزرگ قرار دهید
- نکته شماره سه: فایل های JS خود را داخل پوشه ای با نام Scripts با S بزرگ قرار دهید
- نکته شماره چهار: در Layout های خود ۲ RenderSection با نام های Style و Script ایجاد کنید تا بتوانید کد های css و js مخصوص آن صفحه خاص ایجاد کنید.
- نکته شماره پنج: برای seo میتوانید علاوه بر تگ title که در Layout توسط ViewBag به View پاس داده میشود از مقادیر زیر نیز استفاده کنید.
کد های مربوط به بخش هدر Layout
<meta name="description" content="@ViewBag.description">
<meta name="keywords" content="@ViewBag.keywords">
<meta name="author" content="@ViewBag.author">
کد های مربوط به View
ViewBag.description = "";
ViewBag.keywords = "";
ViewBag.author = "";
طراحی سایت و فروشگاه و اپلیکیشن
طراحی سایت ارزان اما حرفه ای