آموزش Asp.Net MVC سفارشی سازی CKEditor 5
در این آموزش قصد داریم به سفارشی سازی CKEditor 5 بپردازیم.
شخصی سازی toolbar در CKEditor 5
منظور از سفارشی سازی toolbar مرتب سازی و چیدمان آیکون های برنامه میباشد. برای این منظور میتوانید مانند کد زیر آیگون های برنامه را تنظیم کنید.
toolbar: {
items: [
'undo', 'redo',
'|', 'heading',
'|', 'fontColor', 'fontBackgroundColor',
'|', 'bold', 'italic', 'code',
'|', 'uploadImage', 'imageInsert', 'mediaEmbed',
'|', 'link', 'blockQuote', 'codeBlock',
'|', 'alignment',
'|', 'bulletedList', 'numberedList', 'outdent', 'indent',
'|', 'htmlEmbed', 'sourceEditing'
],
shouldNotGroupWhenFull: false
},
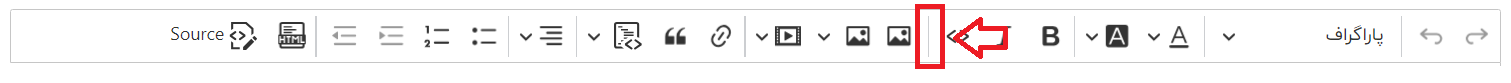
برای جدا سازی آیکون ها میتوانید از کاراکتر | استفاده کنید.
'|', 'fontColor', 'fontBackgroundColor','|'
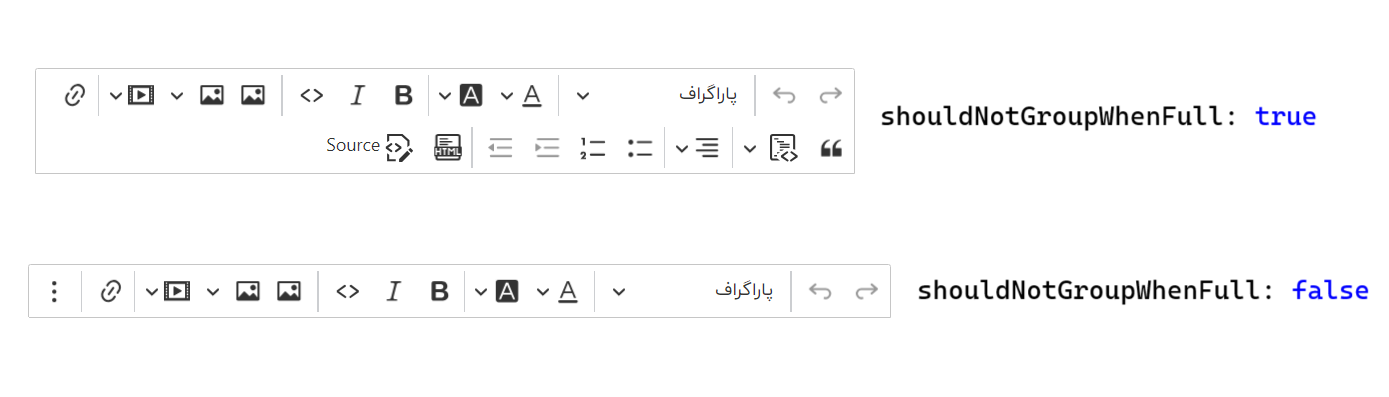
shouldNotGroupWhenFull مقدار True و یا False میگیرد. و بیان میکند وقتی که فضا برای نمایش آیکون ها کم میباشد آنها را چگونه نمایش دهد، همه را در یک خط نشان دهد و یا به خظ بعدی منتقل کند.
در صورتی که میخواهید آیکون های خود را در خط بعدی نمایش دهید، کافی است از کاراکتر – استفاده کنید، توجه داشته باشید که برای این کار حتما shouldNotGroupWhenFull باید برابر True باشد.
'|', 'uploadImage', 'imageInsert', 'mediaEmbed',
'|', 'link', 'blockQuote', 'codeBlock','-',
removeItems به ما کمک میکند تا آیکون هایی که نیاز نداریم را از Toolbar حذف کنیم. به طور مثال در کد زیر میخواهیم آیکون های Bold و Italic را حذف کنیم.
toolbar: {
removeItems: [
'bold', 'italic'
],
shouldNotGroupWhenFull: true
},
شخصی سازی Headings در CKEditor 5
برای افزودن H1 تا H6 از کد زیر استفاده کنید.
heading: {
options: [
{ model: 'paragraph', title: 'Paragraph', class: 'ck-heading_paragraph' },
{ model: 'heading1', view: 'h1', title: 'Heading 1', class: 'ck-heading_heading1' },
{ model: 'heading2', view: 'h2', title: 'Heading 2', class: 'ck-heading_heading2' },
{ model: 'heading3', view: 'h3', title: 'Heading 3', class: 'ck-heading_heading3' },
{ model: 'heading4', view: 'h4', title: 'Heading 4', class: 'ck-heading_heading4' },
{ model: 'heading5', view: 'h5', title: 'Heading 5', class: 'ck-heading_heading5' },
{ model: 'heading6', view: 'h6', title: 'Heading 6', class: 'ck-heading_heading6' }
]
}
برای افزودن یک Heading اختصاصی از کد زیر میتوانید استفاده کنید و کافی است آن را به بخش options اضافه کنید.
{ model: 'myHeading', view: { name: 'h2', classes: 'myHeadingCss' }, title: 'هدینگ اختصاصی', class: 'ck-myHeadingCss',converterPriority: 'high'}
شخصی سازی Link در CKEditor 5
در سفارشی سازی Link ها حتما از فیلد addTargetToExternalLinks استفاده کرده و آن را برابر True قرار دهید. باعث افزایش امنیت و سئو شما میشود. و یه صورت خودکار به تمام لینک های خارجی ۲ اتربیوت add target=_blank و rel=noopener noreferrer را اضافه میکند.
link: {
addTargetToExternalLinks: true,
}
برای افزودن قابلیت هایی به لینک خود مثل قابلت دانلود و یا باز شدن در صفحه جدید میتوانید از کد زیر استفاده کنید.
link: {
addTargetToExternalLinks: true,
decorators: [
{ mode: 'manual', label: 'قابلیت دانلود', attributes: { download: 'download' }, defaultValue: false, }
],
}
شخصی سازی fontColor در CKEditor 5
برای افزودن رنگ های مورد علاقه خود میتوانید از کد زیر استفاده کنید.
fontColor: {
colors: [
{ color: 'red', label: 'قرمز' },
{ color: 'green', label: 'سبز' },
{ color: 'blue', label: 'آبی' },
{ color: 'pink', label: 'صورتی' },
]
},
شخصی سازی fontBackgroundColor در CKEditor 5
برای افزودن رنگ های مورد علاقه خود میتوانید از کد زیر استفاده کنید.
fontBackgroundColor: {
colors: [
{ color: 'red', label: 'قرمز' },
{ color: 'green', label: 'سبز' },
{ color: 'blue', label: 'آبی' },
{ color: 'pink', label: 'صورتی' },
]
},
طراحی سایت و فروشگاه و اپلیکیشن
طراحی سایت ارزان اما حرفه ای