آموزش Asp.Net MVC نحوه کار با Bundling و Minification
Bundling و Minification دو تکنیک در ASP.NET MVC میباشد که به بهبود زمان بارگذاری – load time سایت ما کمک میکند. Bundling و Minification زمان بارگذاری یا همان load time را با کاهش تعداد درخواستهای ارسالی به سمت سرور کم میکند و همچنین با کاهش حجم فایل هایی مثل CSS و جاوا اسکریپت باعث بهینه شدن وب سایت ما میشوند. در این پست به آموزش Asp.Net MVC نحوه کار با Bundling و Minification میپردازیم.
- به زبان ساده توسط Bundling شما تعداد درخواست های ارسالی به سرور را کاهش می دهید به این صورت که هر فایل استایک که شامل فایل های js , css می باشد برای بارگذاری یک درخواست به سرور شما میفرستد.
- به زبان ساده توسط Minification حجم فایل های js و css که در صفحه باگذاری خواهند شد را کاهش می دهید. بدین صورت که شما تمامی کامنت هایی که درون کد ها نوشته شده و تمامی فاصله هایی که بین کد ها وجود دارد را پاک میکنید.
bundling و minification تکنیکهایی هستند که در asp.net جهت کاهش زمان لود درخواست، استفاده میشوند به طور دیگه برای بهینه تر کردن درخواست از سمت کاربر با تعداد ریکوئست های کمتر و هستش که در نتیجه در زمان بارگزاری صفحه و سرعت سایت تاثیر دارد.
نحوه کار با Bundling و Minification
برای پیاده سازی Bundling و Minification مراحل زیر را به ترتیب انجام دهید درصورتی که متوجه نشدید نگران نباشید و فیلم آموزش آن را مشاهده کنید.
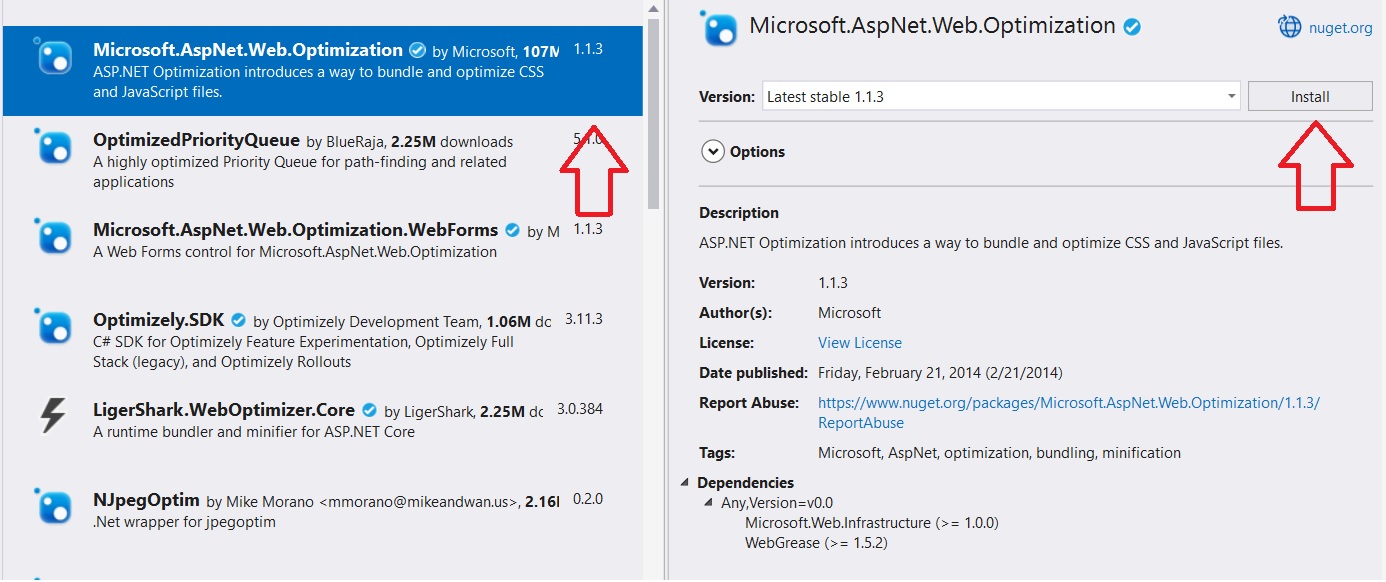
- گام اول : از طریق manage nuget packages کتابخانه Microsoft.AspNet.Web.Optimization را نصب کنید.
- گام دوم: در پوشه App_Start یک کلاس به نام BundleConfig ایجاد میکنیم. و کد های زیر را به آن اضافه میکنیم
Optimization را به کلاس خود Use کنید.
using System.Web.Optimization;
متد زیر را به کلاس خود اضافه کنید.
public static void RegisterBundle(BundleCollection bundles)
{}
برای اضافه کردن فایل های Css از کد زیر در متد خود استفاده کنید.
//Sample
bundles.Add(new StyleBundle("Name").Include("value"));
//Example
bundles.Add(new StyleBundle("~/Bundle/MyStyle").Include("~/Content/bootstrap.rtl.min.css"));
//Example => Multy Css File
bundles.Add(new StyleBundle("~/Bundle/MyStyle").Include(
"~/Content/bootstrap.rtl.min.css",
"~/Content/Site.css",
"~/Content/Admin.css"
));
برای اضافه کردن فایل های JS از کد زیر در متد خود استفاده کنید.
//Sample
bundles.Add(new ScriptBundle("Name").Include("value"));
//Example
bundles.Add(new ScriptBundle("~/Bundle/MyJs").Include("~/Scripts/jquery-1.4.4.min.js"));
//Example => Multy Js File
bundles.Add(new StyleBundle("~/Bundle/MyJs").Include(
"~/Scripts/jquery-1.4.4.min.js",
"~/Scripts/MyJquery.js",
"~/Scripts/Slider.js"
));
- گام سوم: به فایل Global.asax بروید و کلاس خود را به صورت زیر در آنجا فراخوانی کنید.
ابتدا Optimization و فایل App_Start زا Use کنید
using System.Web.Optimization;
using ProjectName.App_Start;
کد زیر را به تابع Application_Start موجود در فایل Global.asax اضافه کنید.
BundleConfig.RegisterBundle(BundleTable.Bundles);
BundleConfig نام کلاسی است که در گام دوم اضافه کردیم.
RegisterBundle نام متدی است که در کلاس BundleConfig در گام دوم اضافه کردیم.
- گام چهارم : برای فراخوانی فایل های باندل ابتدا در ویو یا Layout خود Optimization را Use کنید
@using System.Web.Optimization
برای فراخوانی لینک های Css از کد زیر استفاده کنید
@Styles.Render("~/Bundle/MyStyle")
برای فراخوانی لینک های JS از کد زیر استفاده کنید
@Scripts.Render("~/Bundle/MyJs")
طراحی سایت و فروشگاه و اپلیکیشن
طراحی سایت ارزان اما حرفه ای