آموزش DataBase First در MVC – حذف
با توجه به پست های قبلی آموزش DataBase First در MVC در این آموزش قصد داریم قابلیت حذف را به آیتم های لیست خود آموزش دهیم پس با ما همراه باشید.
ایجاد ACTION های مرتبط با حذف – Delete
جهت حذف یک آیتم از لیست خود به ۲ اکشن نیاز داریم یکی برای نمایش اطلاعات و گرفتن تایید جهت حذف آیتم و دومی جهت حذف آن آیتم.
اکشن شماره یک : نمایش اطلاعات و گرفتن تایید جهت حذف آیتم
این اکشن یک ورودی از جنس int به نام آی دی میگیرد که در حقیقت همان کلید جدول ماست، اول برسی میکنیم که آیا اصلا آی دی وارد شده یا خیر اگر آی دی وارد نشده باشد به کاربر یک پیام خطا نمایش میدهیم و یا کاربر را به یک صفحه دیگه هدایت میکنیم. اگر کاربر آی دی وارد کرده بود برسی میکنیم آیا کاربری با این آی دی وجود دارد یا خیر اگر وجود نداشت که به کاربر یک پیام خطا نمایش میدهیم و یا کاربر را به یک صفحه دیگه هدایت میکنیم ولی اگر وجود داشت اطلاعات کاربر را به سمت ویو ارسال میکنیم.
اکشن Delete ورودی از جنس Int به نام آی دی دریافت کرده که دارای یک علامت ؟ است این علامت سوال برای این است که به سیستم بگیم که دریافت مقدار آی دی در این اکشن ضروری نیست، چون اگر به هر دلیلی کاربر ID را وارد نکند ما یک خطای غیر قابل کنترل داریم، برای همین آن را از حالت ضروری بودن با علامت ؟ خارج میکنیم و در کد های اکشن خود آن را مدیریت میکنیم.
public ActionResult Delete(int? id)
{
if (id == null)
{
return RedirectToAction("Index");
}
var user=db.T_Users.Find(id);
if (user == null)
{
return RedirectToAction("Index");
}
return View(user);
}
ساخت ویو جهت حذف اطلاعات
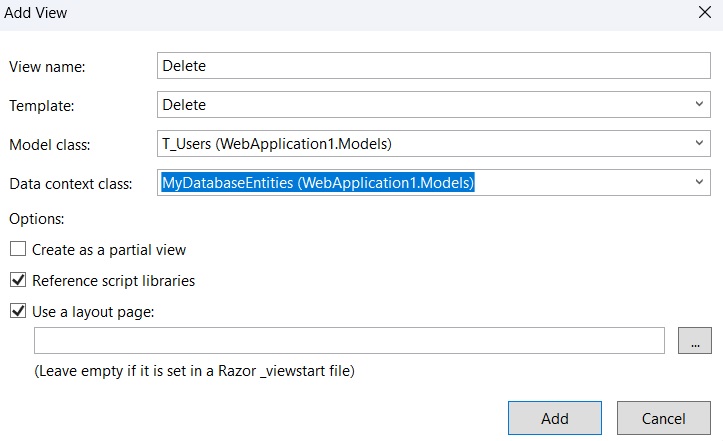
ویویی از نوع Delete همراه با مدل و کانتکست مانند تصویر زیر ایجاد کنید.
اکشن شماره دو : حذف اطلاعات از دیتابیس
- گام اول : افزودن اتربیوت های لازم به اکشن که شامل [HttpPost] و [ValidateAntiForgeryToken] و [ActionName] میباشد.
اتربیوت ActionName : چون ما ۲ اکشن هم نام داریم که هر دو هم یک مدل مدل ورودی یعنی ID میگیرد. با خطا مواجه میشویم چون مجاز به این کار نیستیم برای همین نام اکشن خود را تغییر میدهیم. در این مثال خود سیستم نام DeleteConfirmed را پیشنهاد میدهد. ولی چون نمیخواهیم که به فرم این اکشن در ویو دست بزنیم و آن را تغییر دهیم پس از اتربیوت ActionName استفاده میکنیم و به وسیله این اتربیوت به اکشن میگیم درسته نام تو DeleteConfirmed است ولی هروقت Delete صدا زده شد تو هم وارد شو.
اتربیوت HttpPost : اگر قرار باشد اطلاعات توسط روش Post به Action ما ارسال شود باید این اتربیوت را به اکشن خود اضافه کنیم.
اتربیوت ValidateAntiForgeryToken : برای اکشن هایی از جنس پست که قرار است از سمت ویو دیتا دریافت کنند، حتما باید اتربیوت ValidateAntiForgeryToken به بالای اکشن اضافه شود و در سمت ویو هم بعد از هلپر فرم باید هلپر @Html.AntiForgeryToken() اضافه شود. این کار از حملات SQL Injection جلوگیری کرده و ورود اطلاعات به سایت شما را محدود میکند. به زبان ساده کسی نمیتواند از خارج سایت شما اطلاعات فیک ارسال کند.
[HttpPost]
[ValidateAntiForgeryToken]
[ActionName("Delete")]
- گام دوم : مانند اکشن قبلی خالی نبودن ID را برسی میکنیم. مطمئن میشویم که فیلدی با ID مربوطه، وجود داشته باشد.
if (id == null)
{
return RedirectToAction("Index");
}
var user = db.T_Users.Find(id);
if (user == null)
{
return RedirectToAction("Index");
}
- گام سوم : کاربر را حذف و دیتابیس را ذخیره میکنیم.
db.T_Users.Remove(user);
db.SaveChanges();
- گام چهارم : حال برسی میکنیم که آیا کاربر تصویری داشته یا خیر اگر داشت آن را حذف میکنیم.
TIT_File up=new TIT_File();
if (user.ImageName != null)
{
bool exist = up.Exist(user.ImageName);
if (exist)
{
up.Remove(user.ImageName);
}
}
- گام پنجم : و در آخر هم به لیست خود بر میگردیم.
return RedirectToAction("Index");
مشاهده کل کد های اکشن شماره یک
public ActionResult Delete(int? id)
{
if (id == null)
{
return RedirectToAction("Index");
}
var user=db.T_Users.Find(id);
if (user == null)
{
return RedirectToAction("Index");
}
return View(user);
}
مشاهده کل کد های اکشن شماره دو
[HttpPost]
[ValidateAntiForgeryToken]
[ActionName("Delete")]
public ActionResult DeleteConfirmed(int? id) {
if (id == null)
{
return RedirectToAction("Index");
}
var user = db.T_Users.Find(id);
if (user == null)
{
return RedirectToAction("Index");
}
db.T_Users.Remove(user);
db.SaveChanges();
TIT_File up=new TIT_File();
if (user.ImageName != null)
{
bool exist = up.Exist(user.ImageName);
if (exist)
{
up.Remove(user.ImageName);
}
}
return RedirectToAction("Index");
}
طراحی سایت و فروشگاه و اپلیکیشن
طراحی سایت ارزان اما حرفه ای